How Overlapping Work is Displayed in the Allied Health Calendar
See how work is displayed when two or more items of work are at the same time
In order to maintain an appealing visual, smartly organised calendar to cope with a potentially large number of overlapping events. Below are some rules that the events are following when being drawn on the interface:
- When there are events overlaying in front of, there is always a small space of padding on the right of the column of the day, so users can see the availability and create new events.
- No overlapping – When an event (job, shift, activity) does not overlap with any other events, the width is responsive to cover the entire column of the day.

Fig: One event, no overlapping
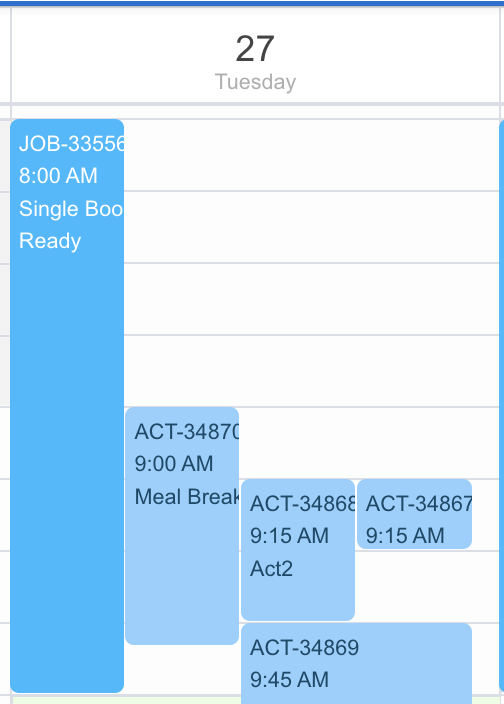
- Responsive width when overlapping – the events are responsive and displayed side-by-side with the width of each event equally divided
- Two events overlap:

Fig: Two events overlapping
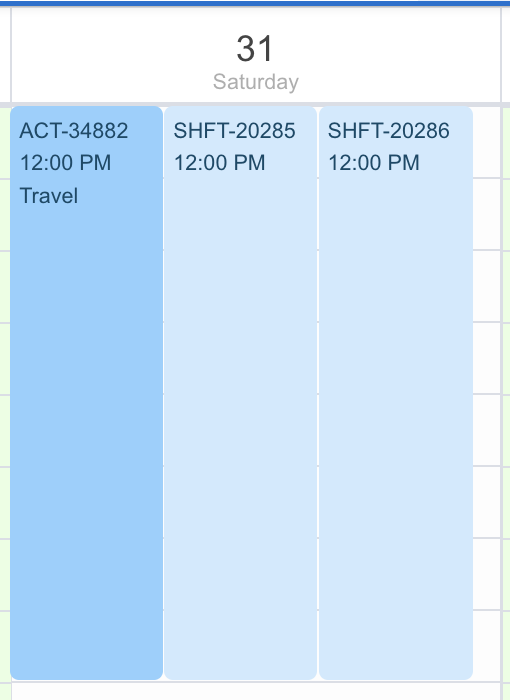
- Three events overlap:

Fig: Three events overlapping
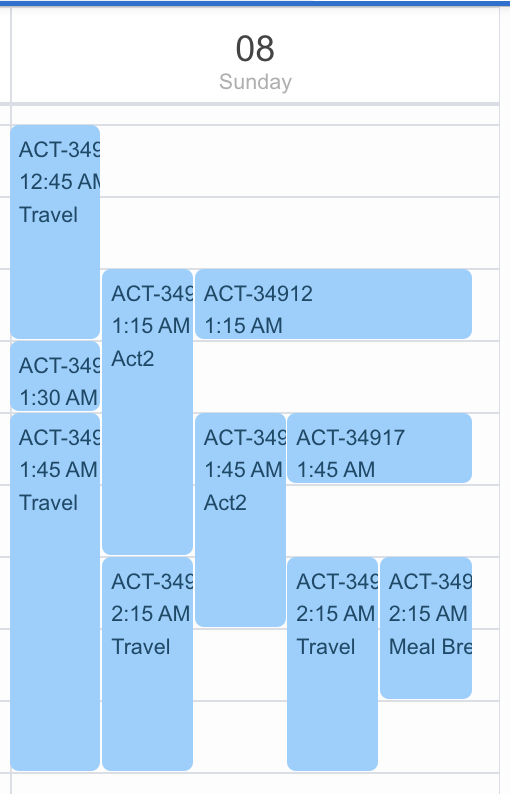
- Order of display – From left to right, users would see the events that have the earlier start date time. If the events have the same start date time, from left to right, users would see the events with a longer duration or later end date time.

Fig: Event overlapping – Order of display
- Smart spacing optimisation – The spacing on a day is optimised to arrange the events so there are more rooms to display the event’s information

Fig: Event overlapping – Smart spacing optimisation